GreenKeep App
The Client: GreenKeep is a conceptual houseplant watering app that I created as an interactive prototype. As a UX Design project, the prototype for the GreenKeep app was created to remind users to water their houseplants.
The Problem: Those who own houseplants wish to take care of them as best as they can, but often, busy schedules and lifestyles make the task of watering your houseplants difficult to remember.
Also, it can be difficult at times for new plant owners to find the information they need to properly care for their houseplants. For instance, those who receive plants as gifts might not be told how to properly care for them, and finding this information quickly is key to being able to care of your new plants in a timely manner. While this information is accessible online, those who receive less common or rare plants might have a harder time finding this information through regular online searches.
Furthermore, another issue among plant owners is keeping track of all of one's houseplants: those who have received or have been given multiple plants over several years might have trouble remembering what species each of their plants are, and might also forget how to properly take care of each of their plants.
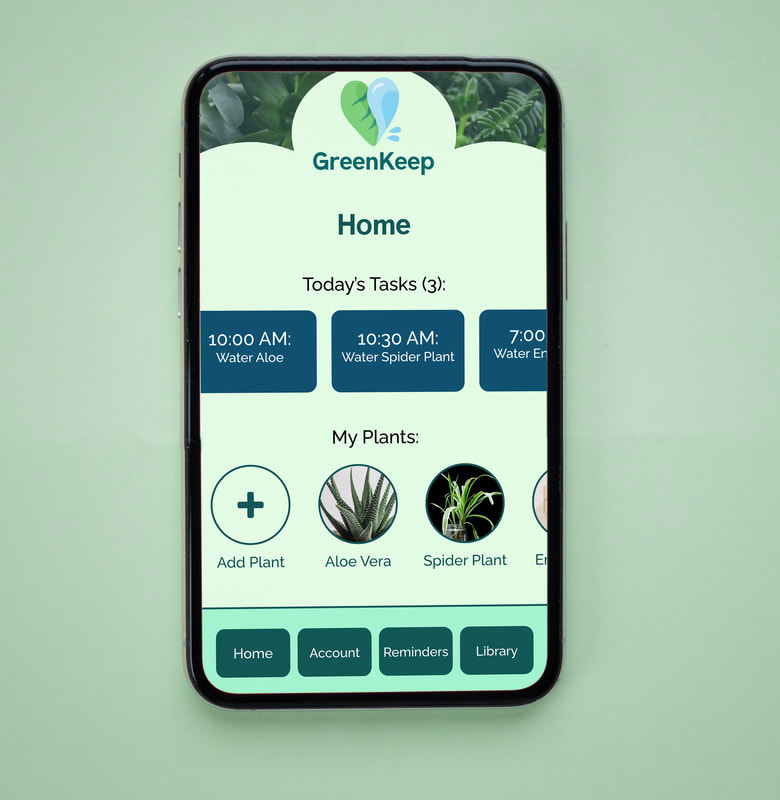
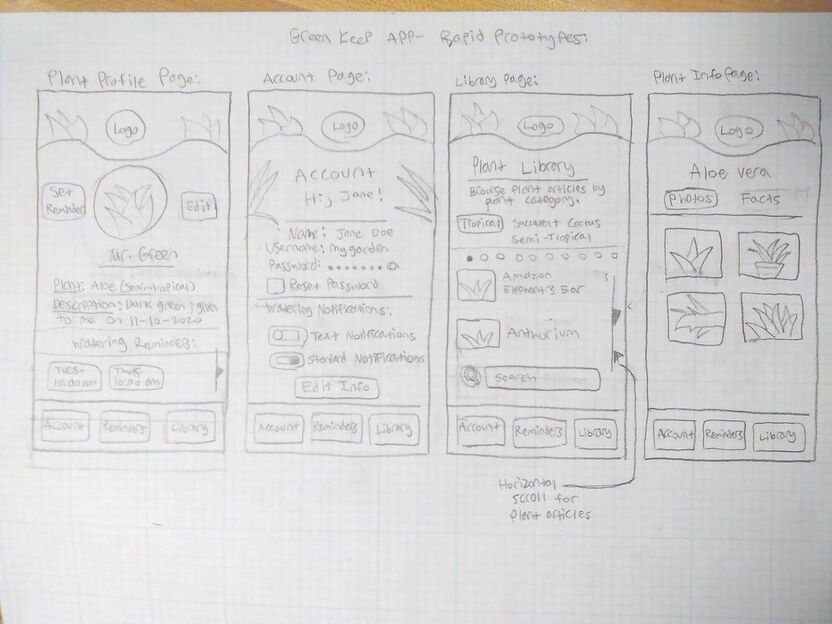
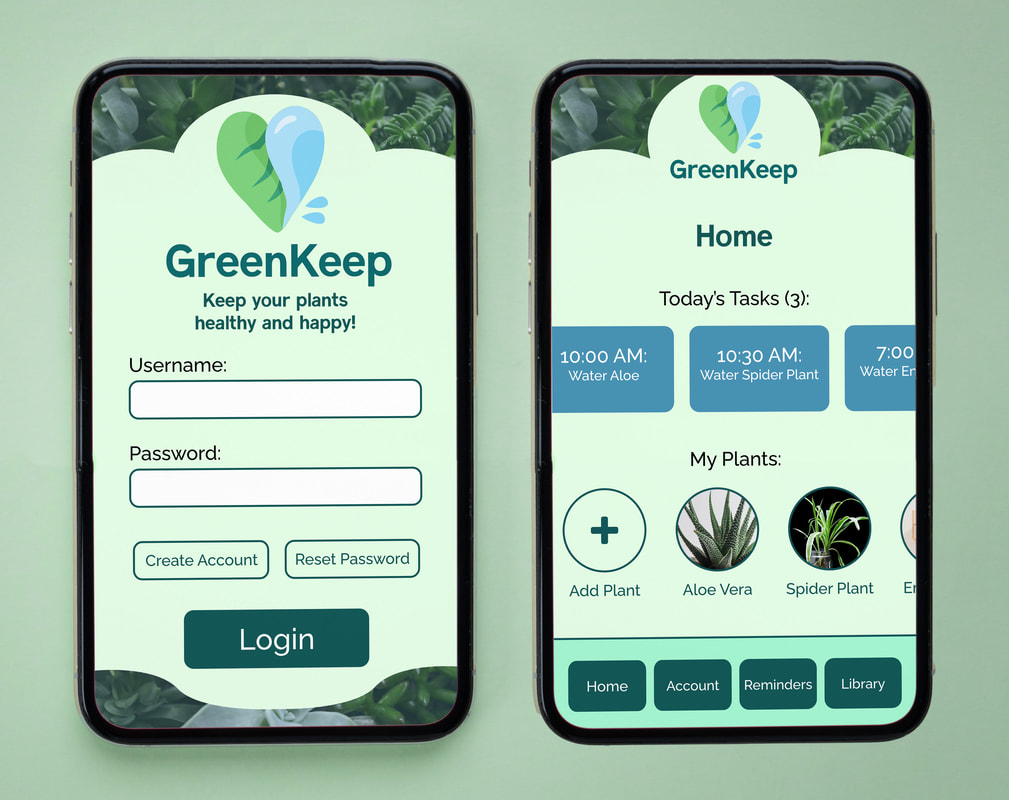
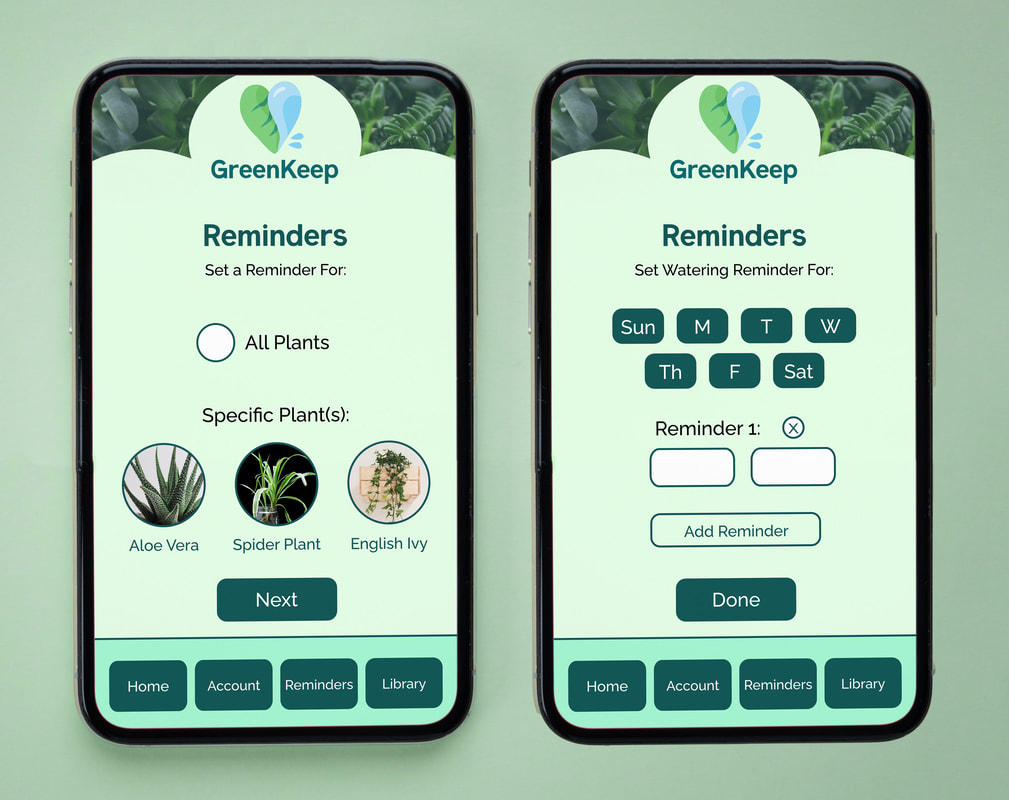
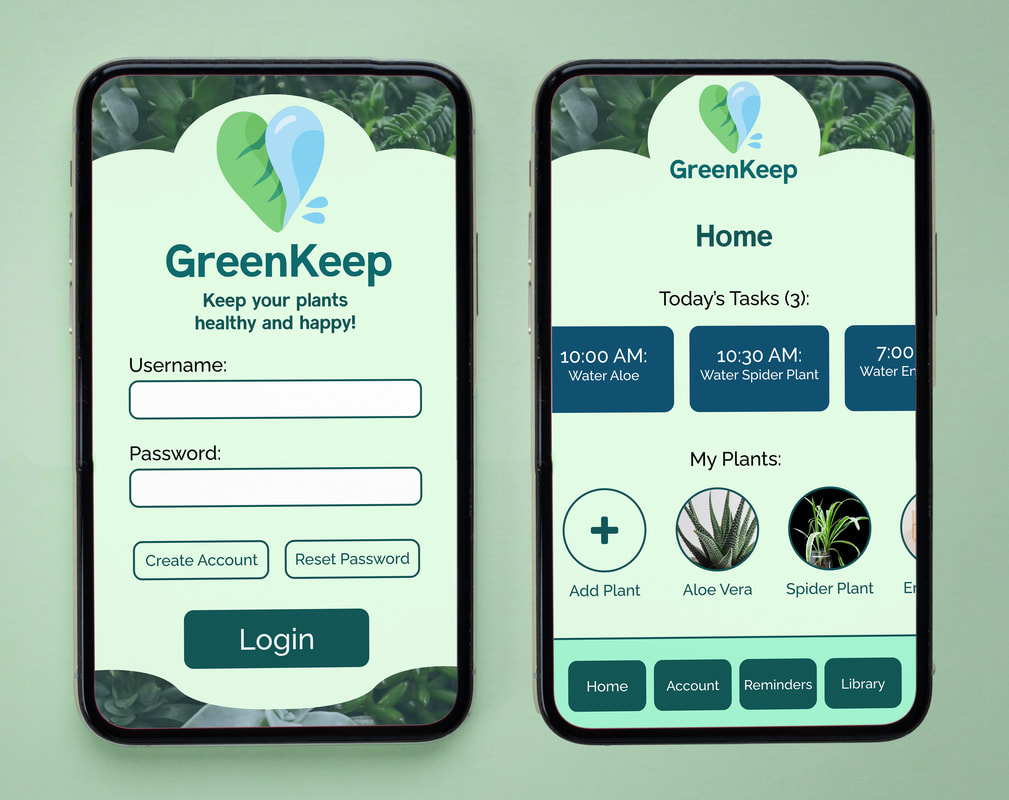
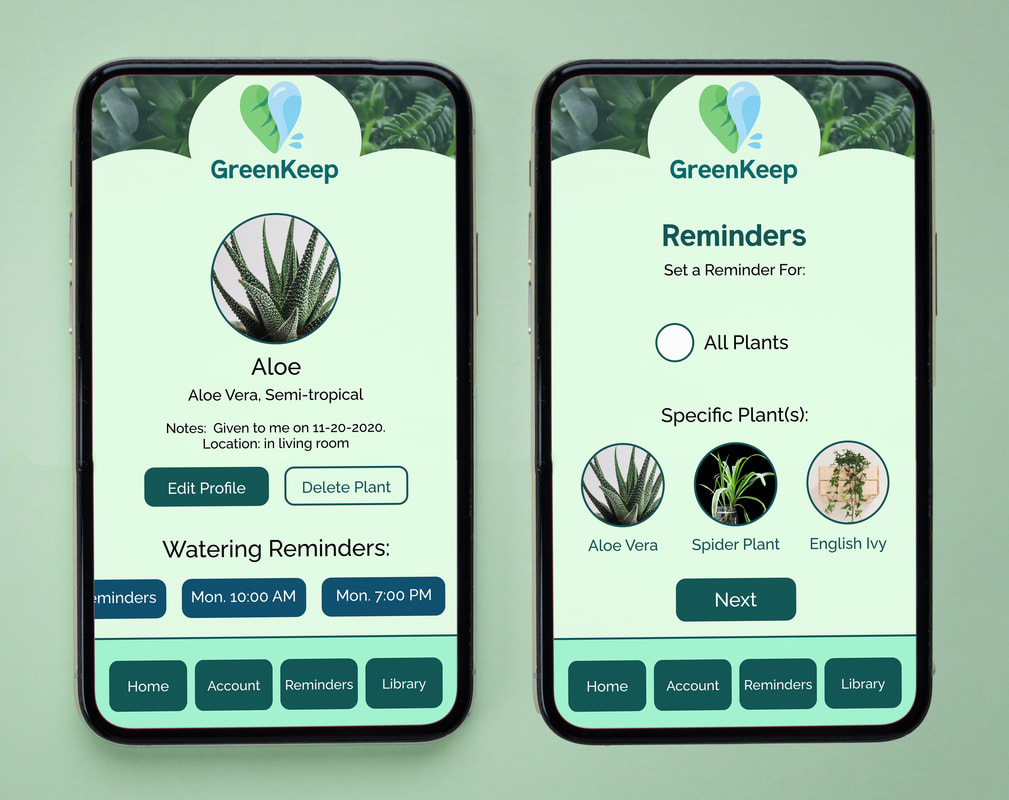
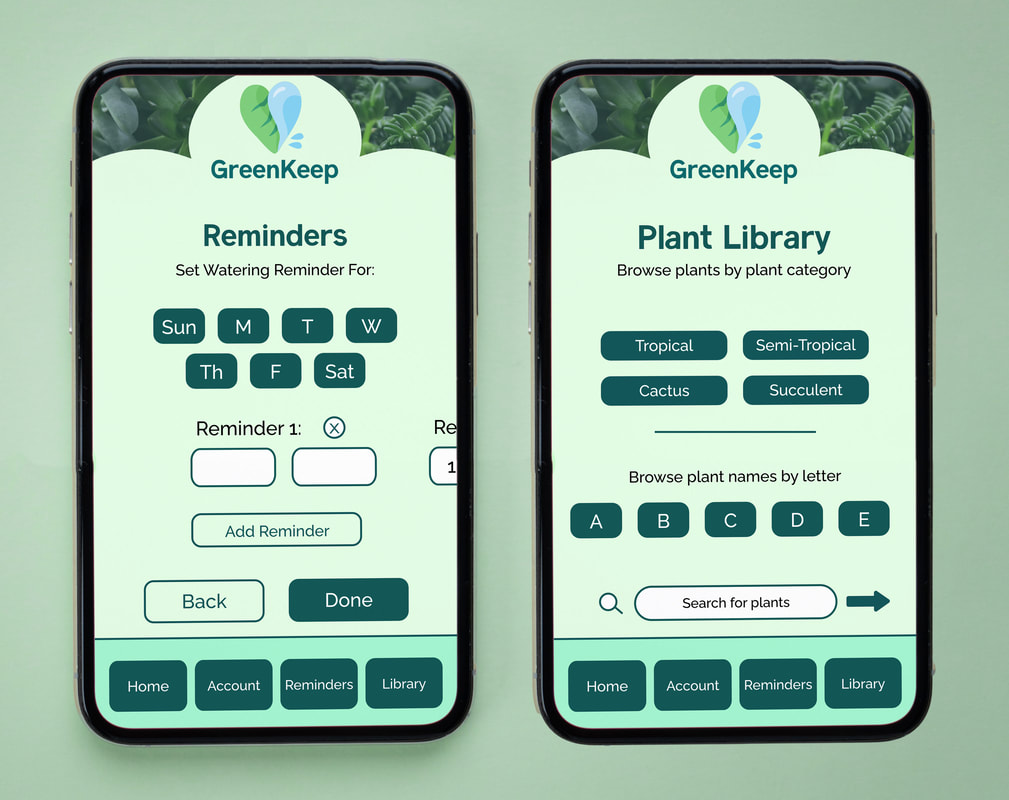
The Solution: The GreenKeep App was designed with each of these issues in mind, as a houseplant watering app, the main feature of the GreenKeep app is to enable users to set watering reminders for their houseplants, and to create watering schedules when setting these reminders.
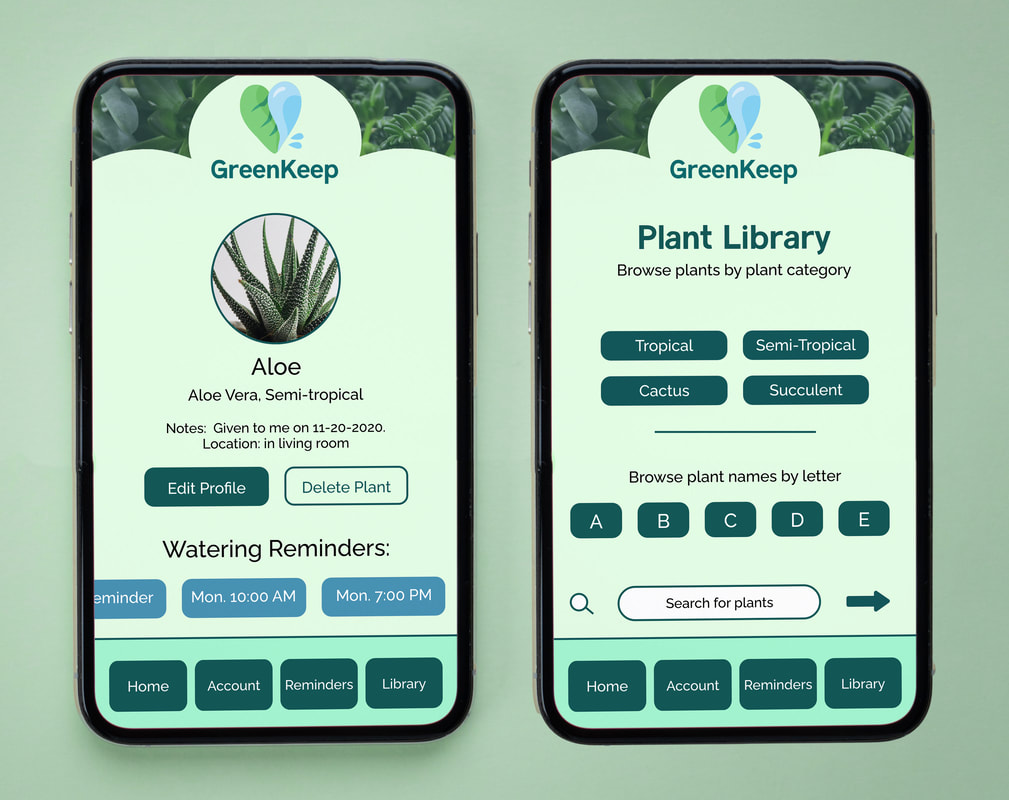
Other features include the option to create plant profiles: this allows users to set watering reminders for specific plants, assign a name to each of their houseplants, keep track of what species each plant is, and to note when and how they obtained their specific plants.
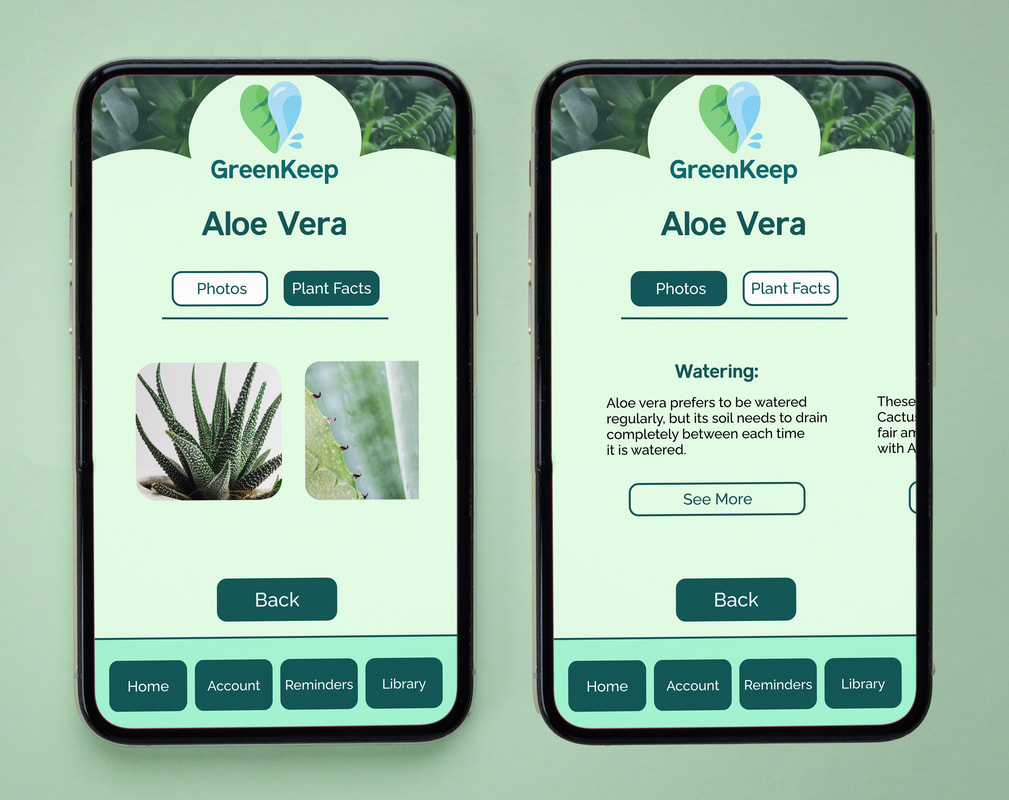
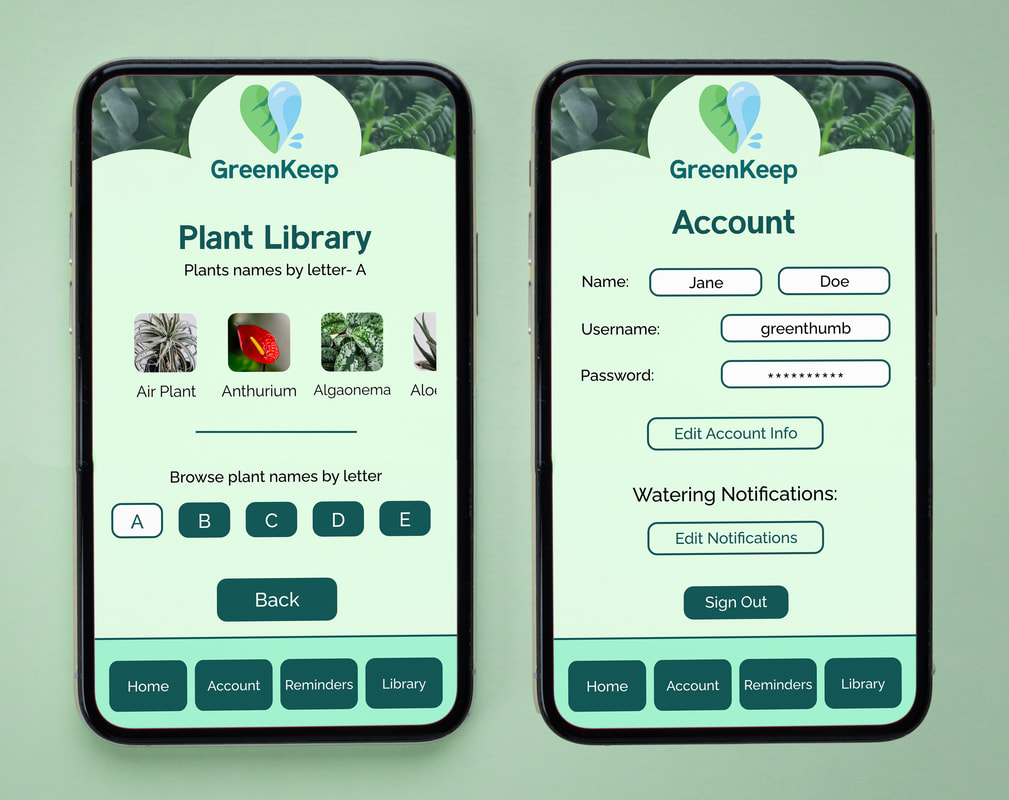
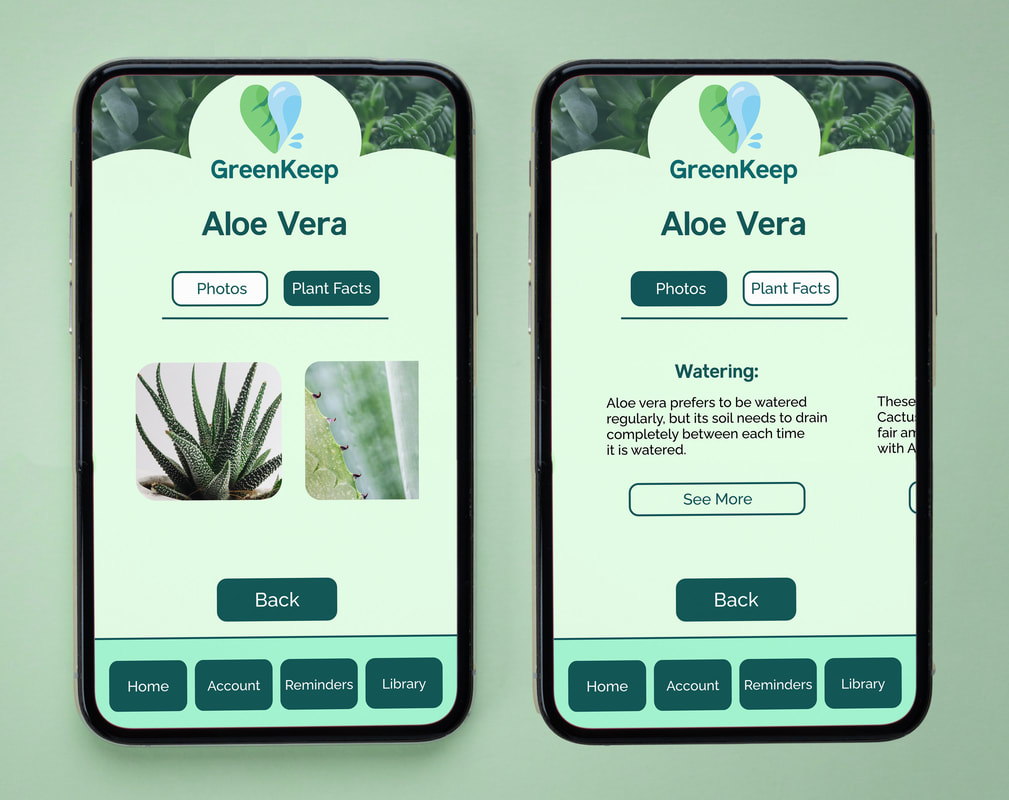
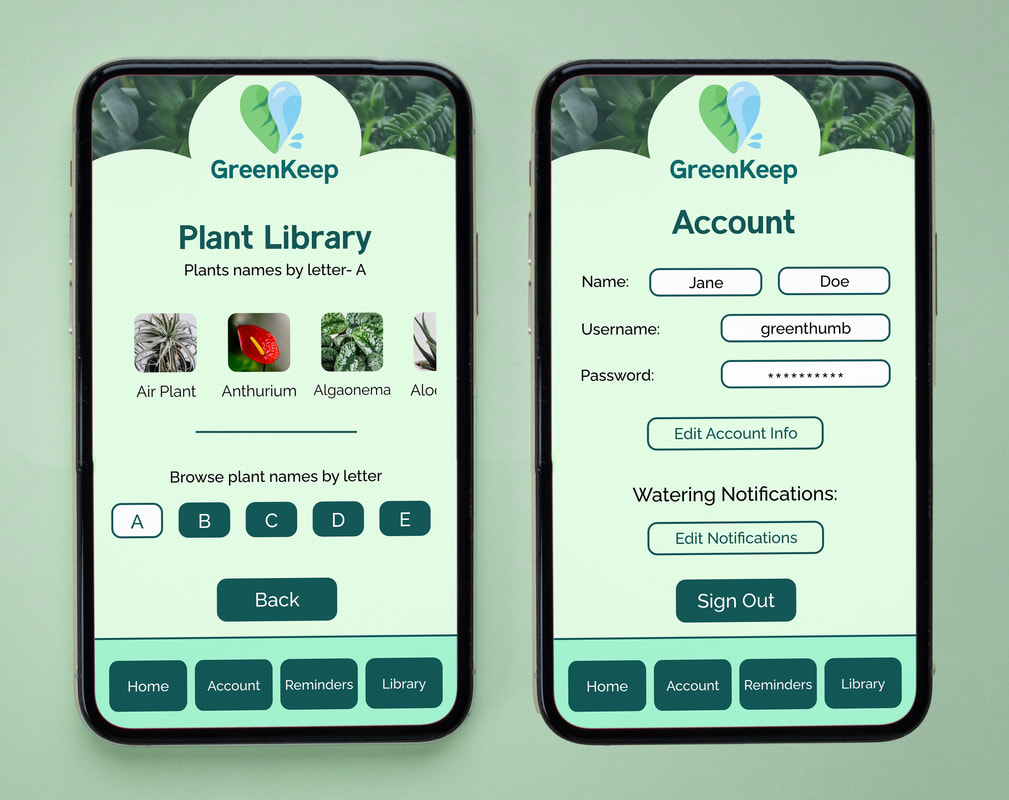
Another feature is the plant library: this is a library of information within the app in which users can search for specific houseplants, search for plants by plant categories, and quickly access the information that they need to care for specific houseplants.
The Problem: Those who own houseplants wish to take care of them as best as they can, but often, busy schedules and lifestyles make the task of watering your houseplants difficult to remember.
Also, it can be difficult at times for new plant owners to find the information they need to properly care for their houseplants. For instance, those who receive plants as gifts might not be told how to properly care for them, and finding this information quickly is key to being able to care of your new plants in a timely manner. While this information is accessible online, those who receive less common or rare plants might have a harder time finding this information through regular online searches.
Furthermore, another issue among plant owners is keeping track of all of one's houseplants: those who have received or have been given multiple plants over several years might have trouble remembering what species each of their plants are, and might also forget how to properly take care of each of their plants.
The Solution: The GreenKeep App was designed with each of these issues in mind, as a houseplant watering app, the main feature of the GreenKeep app is to enable users to set watering reminders for their houseplants, and to create watering schedules when setting these reminders.
Other features include the option to create plant profiles: this allows users to set watering reminders for specific plants, assign a name to each of their houseplants, keep track of what species each plant is, and to note when and how they obtained their specific plants.
Another feature is the plant library: this is a library of information within the app in which users can search for specific houseplants, search for plants by plant categories, and quickly access the information that they need to care for specific houseplants.
Giving users options to set watering reminders for specific plants, create watering schedules, create plant profiles, and access an informational plant library, the GreenKeep app was designed to assist plant lovers in the goal of keeping their houseplants as happy and healthy as possible.
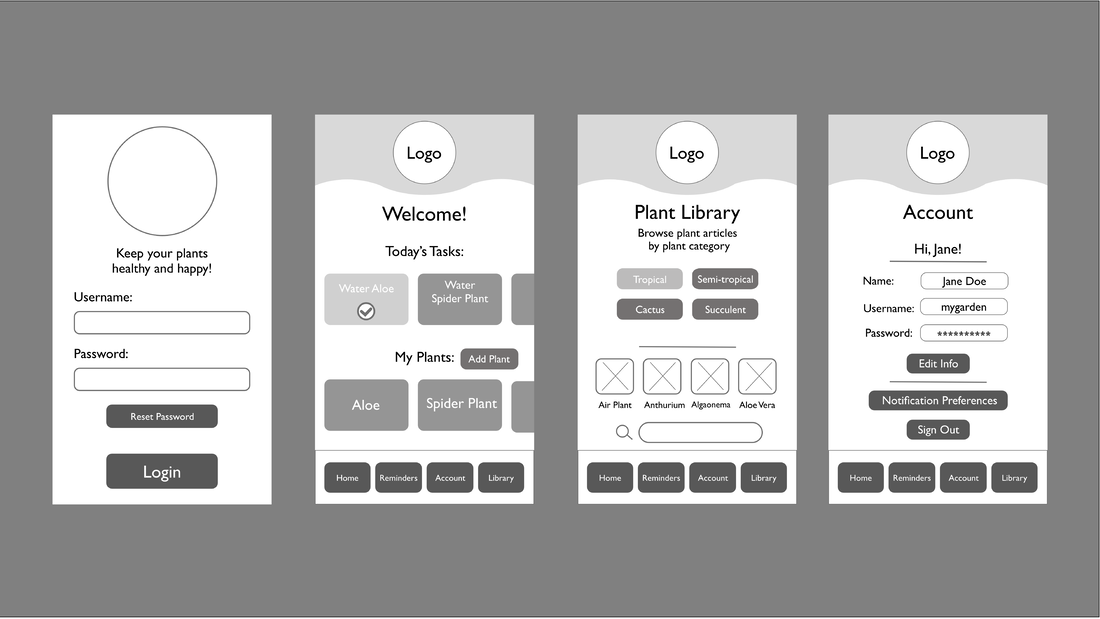
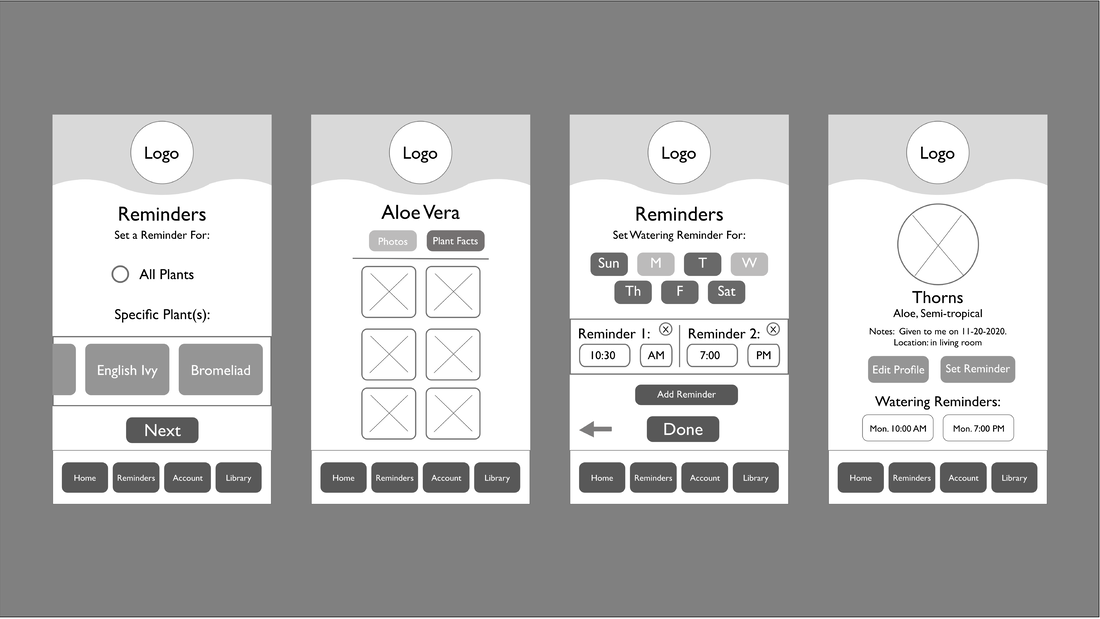
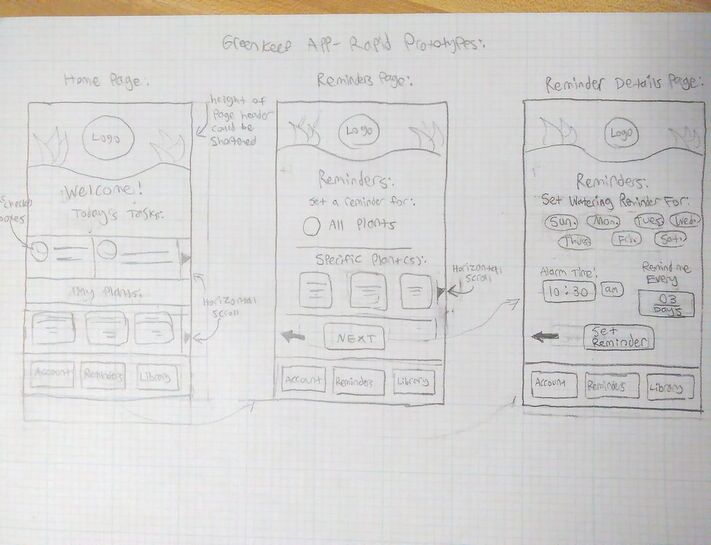
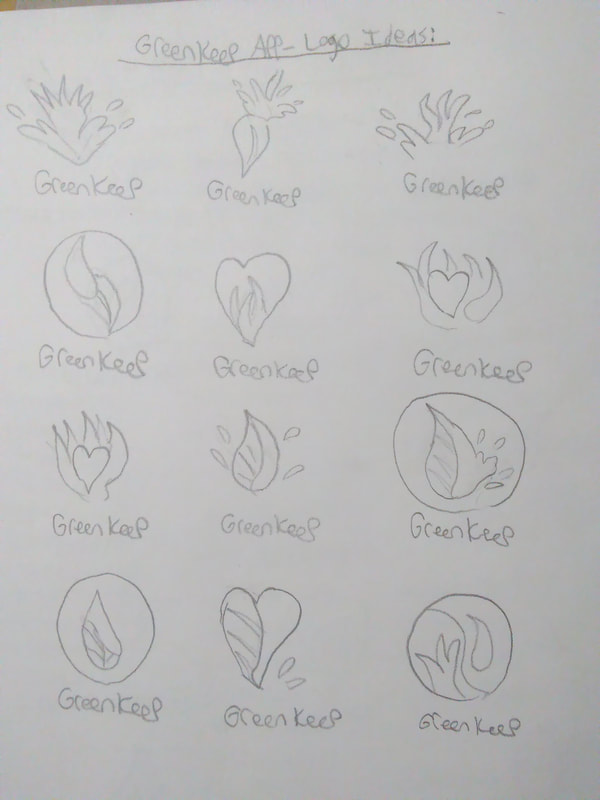
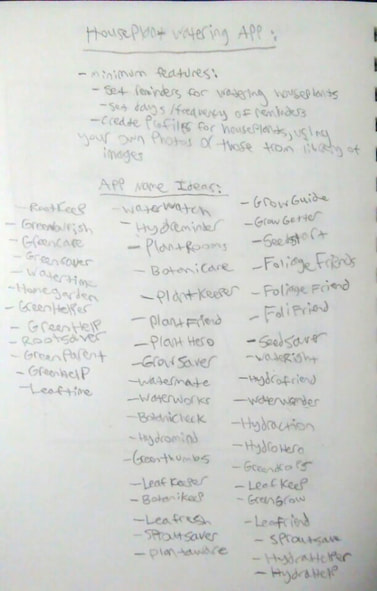
Look below to see the process I used to create this interactive app prototype.
Look below to see the process I used to create this interactive app prototype.